Monetize react native app with Google Admob
Aneh Thakur
. 2 min read
In this tutorial, I will explain to you how we can implement Google Admob in our react native mobile application.

Prerequisites
In order to complete this tutorial, you need to have good knowledge of React Native.
For this tutorial, I am using React Native Google Mobile Ads this module has 4 types of Google Ads.
- Full-screen App Open Ads.
- Full-screen Interstitial Ads.
- Full screen Rewarded Ads.
- Component-based Banner Ads.
Now we can start implementing Admob in our React Native app.
Step 1. Create a new React Native project or open an existing project in VSCode
Use the below command if in case you want to create a new one.
npx react-native init MyAdmobApp
Step 2. If your project is ready now we need to install the Google Admob plugin run command to install a plugin
npm i react-native-google-mobile-ads
Now go Ios directory and link the plugin in the case of Android it auto links
cd ios/ // then pod install
Step 3. Now restart the app and relaunch
npx react-native start // On other terminal npx react-native run-ios // For android npx react-native run-android
Step 4. Now we need to set up a Google AdMob account. Login to your account go to Aps.
Under the "App settings" menu item, you can find the "App ID":
Attempting to build your app without a valid App ID in app.json will cause the app to crash on start or fail to build.
Copy your App Id.
Step 5. Go to your app and edit app.json file and add app_id as shown bellow
// MyAdmobApp/app.json
{
"name": "MyAdmobApp",
"displayName": "MyAdmobApp",
"react-native-google-mobile-ads": {
"android_app_id": "ca-app-pub-MY~AppID",
"ios_app_id": "ca-app-pub-My~AppID"
}
}rebuild your app run command mentioned in step 3.
Step 6. Now we can load banner ads in our project. Code to load banner add
BannerAd Admob
import React, { useRef, useEffect, useState } from 'react';
import { BannerAd, TestIds, BannerAdSize } from 'react-native-google-mobile-ads';
const AdsScreen = ({ navigation, route }) => {
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-your~app_id';
return (
<View style={styles.container}>
<BannerAd
unitId={adUnitId}
size={BannerAdSize.INLINE_ADAPTIVE_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
onAdLoaded={() => {
console.log('Advert loaded');
}}
onAdFailedToLoad={(error) => {
console.error('Advert failed to load: ', error);
}}
/>
</View>
)
}
export default AdsScreen;
FullScreenAd/ Interstitial Admob
import React, { useRef, useEffect, useState } from 'react';
import { BannerAd, TestIds, BannerAdSize } from 'react-native-google-mobile-ads';
import { View, Text, TouchableOpacity } from 'react-native';
const FullAdsScreen = ({ navigation, route }) => {
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-your~app_id';
const { isLoaded, isClosed, load, show } = useInterstitialAd(TestIds.INTERSTITIAL, {
requestNonPersonalizedAdsOnly: true,
});
useEffect(() => {
// Start loading the interstitial straight away
load();
}, [load]);
useEffect(() => {
if (isClosed) {
// Action after the ad is closed
navigation.navigate('Home');
}
}, [isClosed, navigation]);
return (
<View style={styles.container}>
<TouchableOpacity onPress={() => show()}>
<Text>Click to show interstitial</Text>
</TouchableOpacity>
</View>
)
}
export default FullAdsScreen;
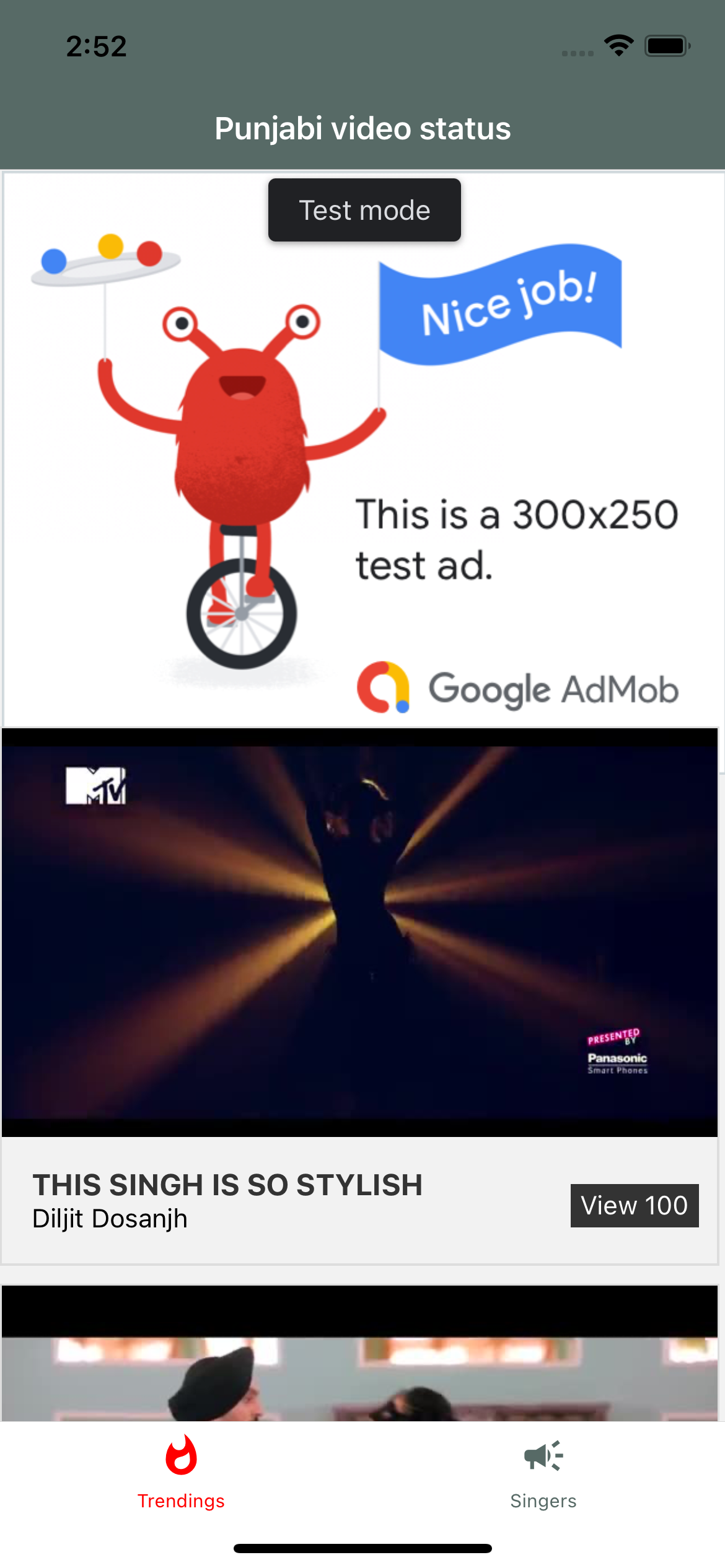
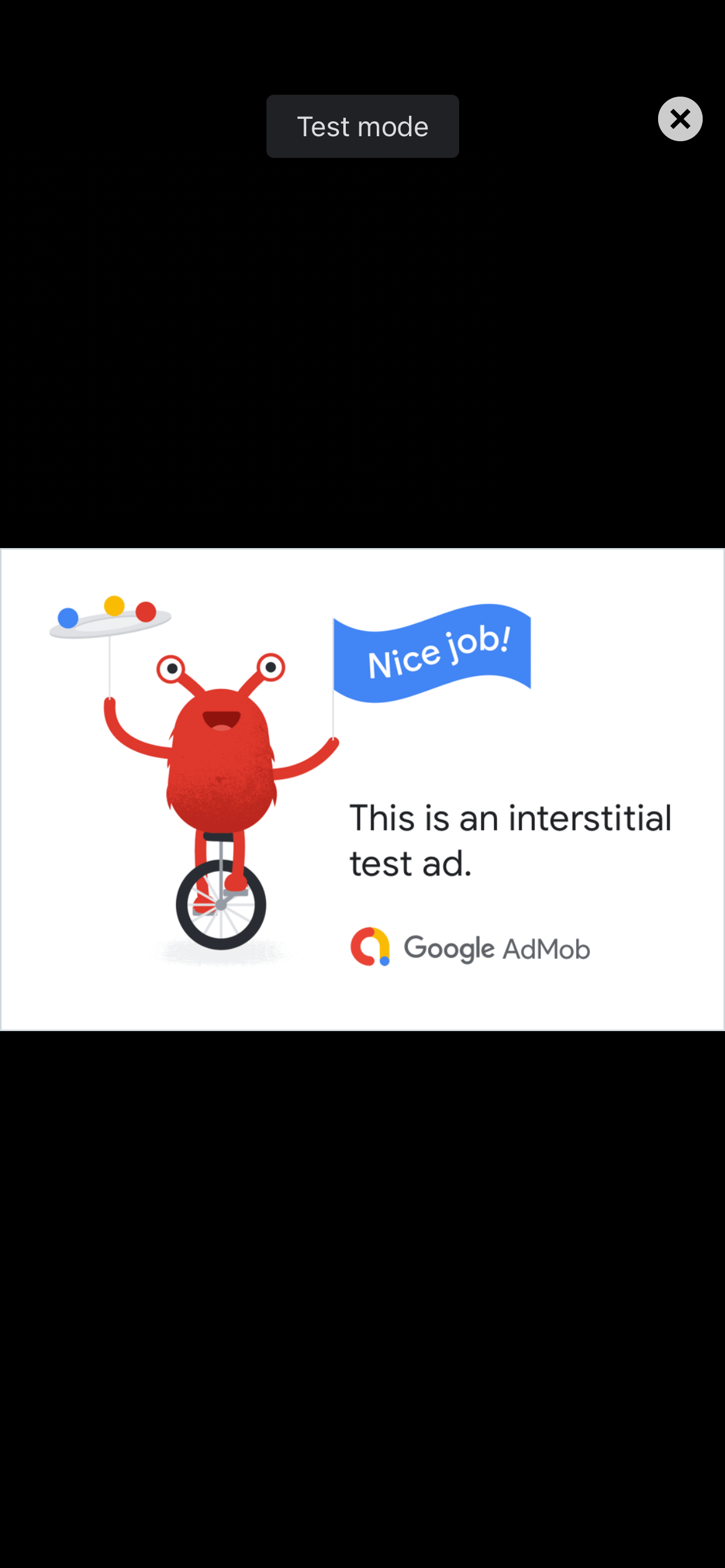
Now, your device can show the test ad when it was in development mode and it shows the actual app when your app was live. Check adUnitId varaible in above code.
Here are some sample images of Ads loading in my current project.


Thanks for reading.
More Stories from
Get Started with TypeScript: A Beginner's Guide with Code Samples
TypeScript is a popular, powerful programming language that is a superset of JavaScript. If you're new to TypeScript, this beginner's guide is the perfect place to start. With clear explanations and code samples, you'll learn the basics of TypeScript and
TypeScript vs TSX: Understanding the Differences
This article delves into the key differences between TypeScript and TSX, two programming languages used for developing complex web applications. From syntax and static typing to React integration and code organization, learn which language is best suited
Learn about the different types of React hooks with code examples
React hooks are a powerful feature that allow you to use state and other React features inside functional components. In this tutorial, you will learn about the different types of hooks available in React, and see code examples of how to use them in your
A step-by-step guide to deploying a ReactJS app online
Learn how to deploy your ReactJS app to the internet with this comprehensive tutorial. From setting up a hosting platform to building and uploading your code, we'll cover all the steps you need to take to get your app live. Whether you're a beginner or an
What is React context API?
React Context is a way to share values that are considered "global" for a tree of React components, such as the current authenticated user, theme, or preferred language. It allows you to avoid prop drilling, or the passing of props through multiple levels