How we can check SHA1 or Signature of APK and Keystore file
Aneh Thakur
. 1 min read
In this post, I will explain to you how we can check which key store is used to sign your APK file. For this process, we are going to use Java 7’s Key and Certificate Management Tool ( keytool) to check the signature of a Keystore or an APK without extracting any files. This technique is very simple and very useful.
How to Check Signature of an APK
To check the Signature of your app you can follow the below steps.
Step 1. Open your folder where you store your APK file in the terminal.
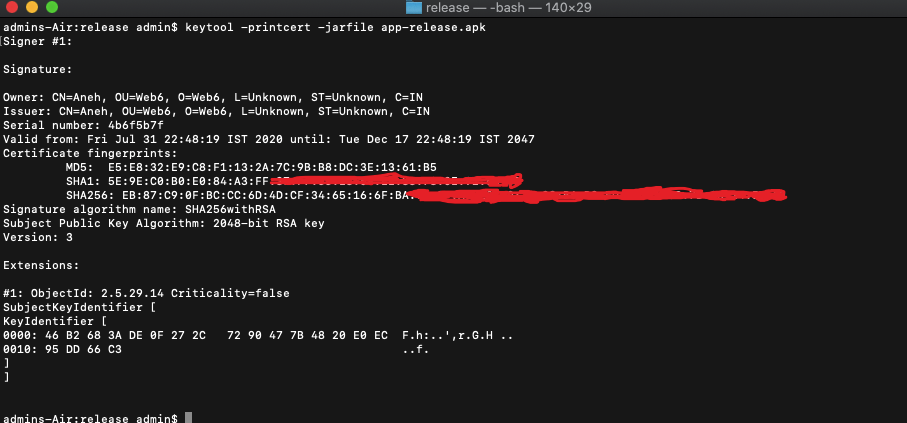
Step 2. Now you need to run this command keytool -printcert -jarfile app-release.apk .
Step 3. Once you enter the above command you will get your Certificate fingerprints information as shown in the below image.

How we can Check the Signature of a Keystore
To check the signature of a Keystore of a file you can use bellow simple steps.
Step 1. Open your folder where you store your Keystore file in the terminal.
Step 2. Now run this command keytool -list -v -keystore {my-app.keystore} -alias {my-app} you need to replace my-app.keystore with your Keystore filename and also replace my-app with your app alias.
Step 3. When you enter this command you need to enter your password and when you entered your password you will get your file signature as shown in the bellow image.

When you run the command you will get aliases (entries) in the Keystore file my-app.keystore, with the certificate fingerprints (MD5, SHA1, and SHA256)
Hope this post helps you to get your APK signature information.
More Stories from
Get Started with TypeScript: A Beginner's Guide with Code Samples
TypeScript is a popular, powerful programming language that is a superset of JavaScript. If you're new to TypeScript, this beginner's guide is the perfect place to start. With clear explanations and code samples, you'll learn the basics of TypeScript and
TypeScript vs TSX: Understanding the Differences
This article delves into the key differences between TypeScript and TSX, two programming languages used for developing complex web applications. From syntax and static typing to React integration and code organization, learn which language is best suited
Learn about the different types of React hooks with code examples
React hooks are a powerful feature that allow you to use state and other React features inside functional components. In this tutorial, you will learn about the different types of hooks available in React, and see code examples of how to use them in your
A step-by-step guide to deploying a ReactJS app online
Learn how to deploy your ReactJS app to the internet with this comprehensive tutorial. From setting up a hosting platform to building and uploading your code, we'll cover all the steps you need to take to get your app live. Whether you're a beginner or an
What is React context API?
React Context is a way to share values that are considered "global" for a tree of React components, such as the current authenticated user, theme, or preferred language. It allows you to avoid prop drilling, or the passing of props through multiple levels